
皆様ありがとうございます。無事ワードプレスに引っ越しできました。まだまだカテゴリーやタグなど中途半端なのですが、せっかくなのでどういう手法で切り替えたのか書いてみたいと思います。ワードプレスへ変更考えてらっしゃる方のご参考になれば嬉しいです。
ワードプレスに引っ越してからの初投稿なので、私がポンコツのため試行錯誤でやってみたいと思います。

そもそもなぜワードプレスなの?
はてなブログというのはほんとによくできたシステムで、500記事以上も書いてきた上で思うのが、書くことに関しては全くストレスがありません。なぜいまさらワードプレスなのかというと、いろんな問題がありました。
代表的なものを記載すると、
● カテゴリーの問題
● パーマリンクの問題
● スマホサイトのデザインの問題
この3つの問題をなんとかクリアできないかと考えていました。2013年からダラダラと書き続けてきたブログは溜まりに溜まってごちゃごちゃで、私の技術では自分で移行とか気が遠くなる作業です。
移行に伴い、はてなブログをどうするのかSEOの方に色々見ていただいたのですが皆さん意見がバラバラだったりするので、これまたどれを信じていのかわからなくなってきました。
では少し上の3つを解説していきたいと思います。
1つ目のカテゴリーの問題
これは旧 はてなブログのサイドバーなのですが、 タグの用に見えるものがはてなではカテゴリーになってしまうんです。

カテゴリーとタグが共通でできてしまい。どんどんタグを増やしているつもりがカテゴリーが大量になってました。カテゴリーとタグが違うって認識すらありませんでした。SEOに詳しい方に見ていただいたところ、皆さまカテゴリーが多すぎるって言われました。
これでも少なくしたほうです。以前のはてなブログで 便利最高!といっぱいタグつけていましたが、はてなではカテゴリーになります。
現在の傾向から専門性の高いサイトが上位に行くように、カテゴリーが散乱している雑記ブログはやはりSEO的弱いです。雑記ブログだとカテゴリーは5カテゴリー位を限度にしてそれぞれ強くしていくという手法がトレンドみたいで…..
そもそも 雑記ブログしかかけない私にどうしろと…..
それで無理やり6個に絞り作り直したのがこのカテゴリーです。
この無理矢理収めた感じ…… これが雑記ブログの宿命です。
2019年からはてなブログでもタグ機能が追加されたみたいなので、ぜひ使い分けてください。SEOで重要なのはカテゴリーの方です。
2つ目パーマリンクの問題
これ皆さんパーマリンクって何?という方もいらっしゃると思うのですがサイトのURLのことです。talblo.com/これ以降が重要
日本語URL問題
私はSEOの方のアドバイスを聞いて一時期日本語を入れていました。
talblo.com/entry/生活_雑貨_文房具/無印布帛Tシャツ
SNSなどに貼り付ける際に日本語URLは %E3%81%82 このように文字化けしてしまいます。 ただこれもgoogleの偉いおっさんがurlは現地の言葉だと若干有利的な発言をしたために広まっていると思うのですが、どうも使いにくい。 これは後ほど書くのですが、この日本語URLにしていたためワードプレス移転の足かせになってました。読み込むと色々変わってしまいました。
entryは、はてな特有のルールなのですが私のURLは
talblo.com/entry/日本語カテゴリー/日本語記事タイトル
と日本語づくしです。記事タイトルの前に 生活_雑貨_文房具 とカテゴリーを入れるのはこれもSEO業界では良いとされているんですが、ブロガー的発想ならカテゴリーを変えたくなる事がたたあります。パーマリンクつまり記事のURLをその都度変更しなければなりません。
この辺も悩んでおりました。 500記事も一気に書き換えるんだからルールを決めなければならないと…
カテゴリーが変わるとそこに属するurlすべて書き直しです。
これはやりたくないです。
どれを最終的に選んだかは後ほど….
ワードプレス読み込み問題
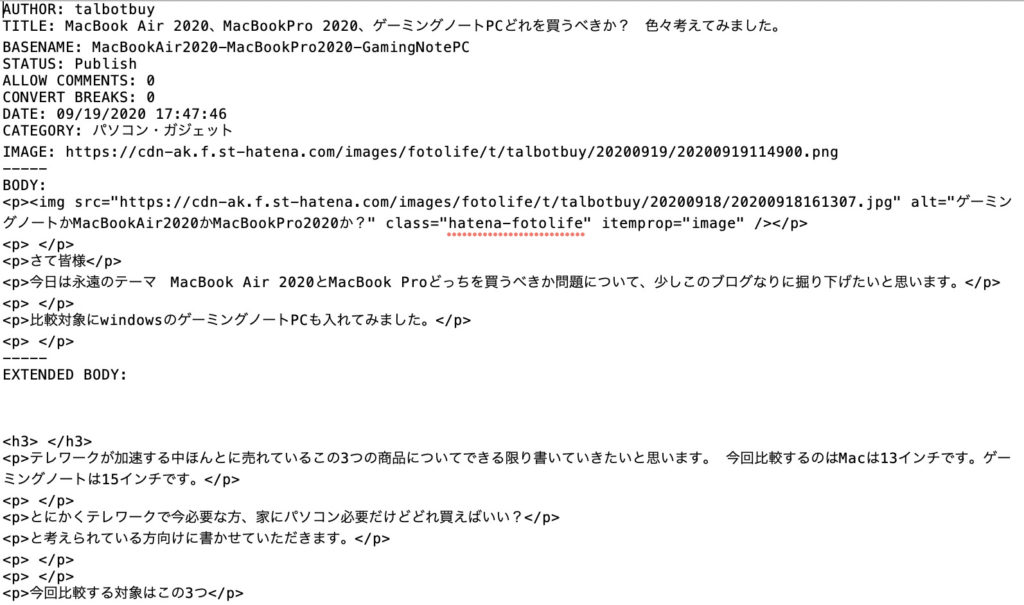
これはいざ移転しようと自分でワードプレス読み込みを実験したときに分かったのですが、例えばはてなブログで
talblo.com/entry/生活_雑貨_文房具/無印布帛Tシャツ
↓
talblo.com/entry/生活–雑貨–文房具–無印布帛Tシャツ
のエクスポートデータを読み込むと_(アンダーバー)や/はすべて-(ハイフン)に置き換わってしまうんです。ワードプレスに_は使えないんです。英語の大文字もだめ。
もうこれを発見したときはふて寝しかありませんでした。
自分でやろうとするとすべてのURLが書き換わってしまう….
最初にweb業界で統一してほしかった…
こっちは500記事も書いてるんだぞと…..
3つ目スマホサイトのデザイン問題
このブログをスタートさせたのは2013年です。2013年といえばiPhone5sの年です。その時のこのブログのアクセス状況はスマホよりもPCだったのでスマホサイトは軽視していたのですが、この2020年(ずっと前からそうですが)スマホがアクセス7割を超えてきました。
いかようにもカスタムできるワードプレスに移行したい気分はありましたが……
当然さっきのURL問題の巨大な壁に出会ってしまった私は、ふて寝して、全く作業が進みません。
どうにかして7割の方に対しても見やすいサイトを作りたい…自分でやると死ぬ。そんな感じでした。
問題先送りです。
ふて寝からの500記事の移転
記事を書き過ぎため、おっさんの目の前には自分で無意識に作ってしまった課題が山積みです。ふて寝している間にひらめきました。 自分でやるのはやめよう…… この気付きは、普通の人からしたら当たり前なのですが、何でもやってしまうおっさんがよく陥る穴です。 アームストロングが月へ一歩踏み出したように、自分でやるという穴に落ちていたおっさんからしたら大きな一歩になりました。
移行を手伝って頂ける人を探す旅
移行手伝って頂ける人を探しました。はてなブログからワードプレスなどで検索して移行をよくやられている方を探してみました。 もう一つの方法としてはクラウドワークスなどに移行手伝って頂けるエンジニアを探す方法です。 お願いしたい方ははてなブログからワードプレスに移行の経験をお持ちの方で、いいなと思う方がお二人でてきました。
お一人は羽田サーバーさんで 私のサイトを見せてご相談したところ日本語URLが含まれるため難しいと….
次に見つけたのはほーくぶろぐさんこの方はエンジニアの方ではてなからワードプレスへかなりの実績をおもちで安心して移行できそうだと直感的に思いました。 ただ私のブログは日本語URLが含まれています。 500記事もあるブログ+日本語URLも含まれるブログで心配したのですが、お見せしてお見積りを出していただき、受けていただけることになりました。
ふて寝していたおっさんからしたら救世主です。
サーバーとテーマを選ぶ
ワードプレス移行にあたり、サーバーとテーマを選ばないといけません。テーマに関してはワードプレス星の数ほどあります。そこでなぜこのサーバーとテーマを選んだのか書いてみたと思います。
サーバー
ワードプレスならほとんどxserverだと思っていたのですが、サーバー業界に刺客があわわれました。 その名もConoHa WING
【国内最速No.1】高性能レンタルサーバーConoHa WING
GMOのサービスです。どうやらめちゃくちゃ速いいらしいと… 実際このリニューアルされたサイトConoHa WING上で動いているのですが速くないですか? 国内最速+安いので内部で色々試行錯誤するよりサーバー変えたほうが速くなったとの書き込みもあり、ブロガーのヒトデさんも推してたので即決しました。
テーマ
これに関しては色々見てきたんですがやはりどれも一長一短。ただ頭に描いていたイメージがあり、それが実現できるテーマを探していました。ファーストビューで色々盛り込みたいのとユーザーインターフェースが洗練されているものです。訪れた人がサイトの中をいろいろ回遊したくなるようなものを探しました。で見つけたのがJIN実際にカスタマイズして今使っていますが、ものすごく使いやすいです。とにかく思っていたことが簡単にできました。 インストールはJIN + JIN Childで アップデートしてもサイトが崩れないようにJINChildをカスタムして使っています。
ワードプレスに移行して初めて知ったのですが、テーマは子テーマをカスタムしていくという決まりがあるみたいです。
移行作業
ほーくさんにサーバーはConoHa WINGテーマはJINで行くことをお伝えして、はてなブログのログインID等お渡しするとあとはすべてほーくさんにやっていただけました。(最後のデザイン以外)
はてなブログは500記事書いても書き出すと一つのテキストファイルに書き出されます。 写真はURLのリンクではてなのまま使用してもいいのですが、ほーくさんのプランで写真もすべてワードプレスに移転していただけました。
はてなエクスポートから旧URLの抜き出し+新URL換え
はてなから全てのデータをエクスポートすると、一つの巨大なテキストファイルとなります。

URL、写真のリンク、文章が入ったものが500記事分 一つのテキストファイルとなって入っています。
つまり記事のURLを500記事分変更するということはこのテキストファイルから500記事分のURLを抜き出さないといけません。

ほーくさんよりgoogleスプレッドシートを共有し、talblo.com記事のURLを抜き出していただきました。あとはひたすら右側に修正URL(移転したときのurl)をワードプレスに合うように書いていきます。
これは次のサイトで301リダイレクトと言って恒久的にアドレスが変わりますというgoogleに報告しながら自動転送をするためで、サイト評価が多少落ちますがリンクもすべて保持しながらURLを変えた新サイトへ転送される仕組みです。
実験的にこちらの古いURLをクリックして頂けると
https://www.talblo.com/entry/生活_雑貨_文房具/無印布帛Tシャツ
新URLに転送されるのが確認されます。これにより過去にシェアしていただいたリンクはそのままで新しいURLに変更することができます。 これがはてなブログではできなかったのが大きな問題でした。
なので日本語URLしていない方やはてなのままのurlをいじらずに使用されている方はこの作業は必要ありません。そのまま引き継げます。
私のようにこの際にurl整理しようとするとこんな感じになります。
やったことは
www.talblo.com/entry/category/記事タイトル から
talblo.com/記事タイトル(英語)へとシンプルに統一
つまりできるだけURLをシンプルにするためwww とentryを取りました。wwwに関してはある無しで別サイトとして認識されるため、リダイレクトの際にwwwなしのサイトとしてgoogleに認識してもらう作戦です。
ただwwwがあるかないかはSEO的にはほとんど関係ないです。 メーカーなどは自社のメインサイトはwwwあり、それ以外のサイトはwwwなしと使い分けているみたいですが、単純に昔のなごりかもしれません。
urlのカテゴリーを取る
talblo.com/category/記事タイトル
現在のセオリーとしてはカテゴリーをurlに入れたほういいみたいなのですが、ブロガー的にはカテゴリーは変えたくなります。 つまりURLのようなパーマリンクに変更したくなる要素はいれたくありません。実際のところSEOの方々でも意見が別れており、私個人的な感想からさほど影響しないと実感してますので、この考え方は無視しました。 ここで500記事リダイレクトするのにまたカテゴリー変更したくなったら リダイレクトのリダイレクトになってどんどん複雑になってしまいます。
なので
talblo.com/記事タイトル(小文字英語)へとシンプルに統一しました。
複数要素は-(ハイフンでつなげる)
500記事のurlを書き換える
さて、シンプルに統一しようと行ったものの500記事の新しいurlを書いていかないといけません。
これはさすがにほーくさんにはお願いできない作業です。
● www.talblo.com/entry/パソコン_ガジェット/メッシュWIFI
このURLを以下の様にシンプルに
● talblo.com/mesh-wifi
とスプレッドシートに打ち込んでいく単純な作業なのですが、500個もあります。

ふて寝から大きな一歩を踏み出したおっさんはこれも誰かにお願いしようと….
クラウドワークスで募集したところお手伝い頂ける方を見つけました。100記事までは自分でやったため方向性は見えています。
あとの400記事の修正をお願いしました。
日本語urlの「おすすめ」はosusume かrecommendか?
Zoomでお打ち合わせして作業に入っていただいたのですが一つ問題が
例えばURLでおすすめの〇〇と日本語で書いたurlを英語化するにあたりosusume とローマ字表記がいいのか? それともrecommendとするのかどちらがいいのかと言う問題が発生しました。
これはほーくさんに教えていただいたのですが、osusumeという単語でgoogleが認識する可能性もあり、recommendとすべきということでした。
500記事もあるとこういう小さなところから一つ一つ抑えていかなければなりません。
はてなエクスポートから自分で入れたアドセンス等必要ない要素の抜き出し
このはてなのエクスポートのデータなのですが、記事ごとに入れた不要なアドセンスが含まれています。 自動で入るように設定したものではなく自分で記事の中に入れていったアドセンスです。 ワードプレスに移転するに当たりそのようなサイトの不純物は取りたいと思いました。テキストのビッグデータからの洗浄作業なようなものになるんですが、この辺もほーくさんのほうでやっていただけました。
見出しをH3からH2へ変更
はてなブログ特有の状態で大見出しがH3です。しかしワードプレスの場合は大見出しはH2となります。 つまりワードプレスの大見出しのCSSデザインにするためにはH3をH2に修正する必要があります。自分でやろうとすると1000個以上ある箇所ですが これも全てお願いできました。
疑問点はスプレッドシートで共有
wwwは必要不必要? urlに大文字は使える? hatenaブログの内部リンクはどうなる? など数々の疑問点が出てきたのですが、これもスプレッドシートに共有し、アンサーをいただくことでどんどん解決していきました。
新記事の英語url化も終了し、あとはほーくさんに進行して頂けるのをまつだけです。
お名前.comでのネームサーバーの変更も全ておまかせできました。
いやーほんとにお願いしてよかった……
ワードプレス+JINで別サイトを作りデザイン調整
これは移転後のやりたいことを伝えるため、先にこんな感じにしたいというご希望をお伝えしました。新デザインのサイトに旧デザインの要素を全部入りしていただいてリターンして頂ける流れになります。 これは納品されたときにワードプレスだと使い勝手がわからないためこの作業で練習しておくことがおすすめです。
納品後デザイン調整
旧サイトの要素が新サイトで全部引き継いで納品されるためこれを新サイトのデザインに合わせて変更していきます。この方法がおすすめなのは前のサイトの入れていた情報がワードプレスではどこを修正すると変わるのかが手にとるようにわかります。
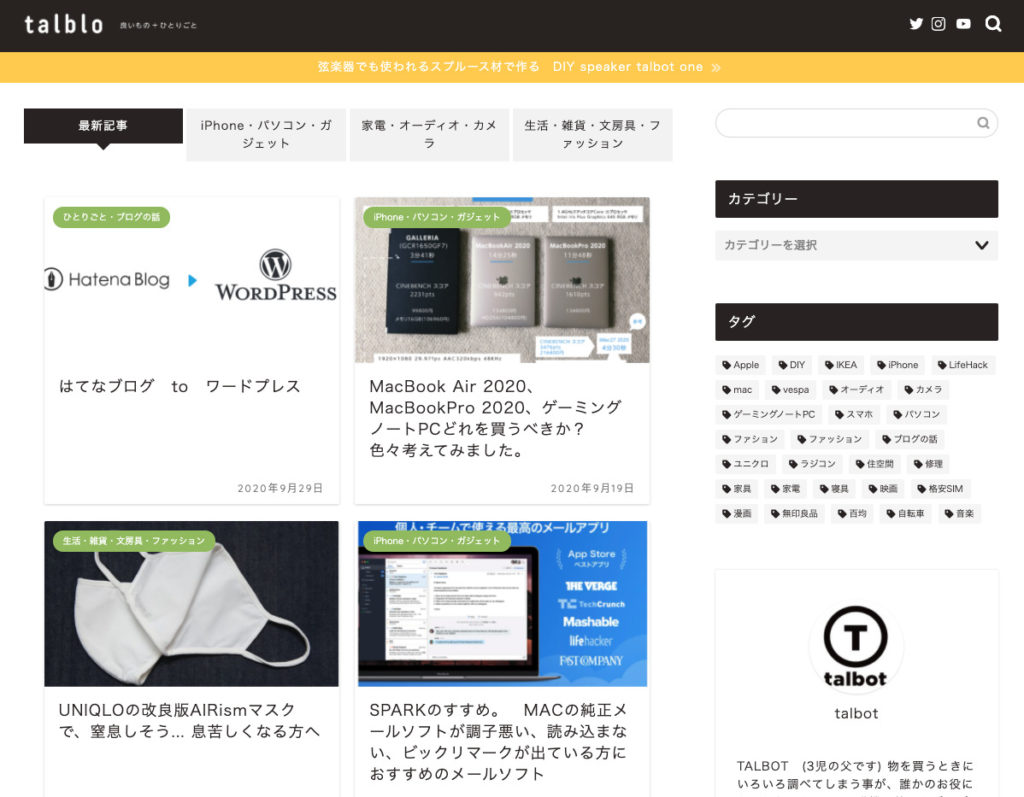
ワードプレスサイト完成

ようやくワードプレスサイトが完成してきました。サーバーにワードプレス+JINでもう一つサイトを作り、そちらでデザインを調整していたのでそれをお伝えしたところそのような感じ+昔のtalblo.comに入っている要素をすべ移してもらえました。 大体サイトが安定するのに24時間ぐらい必要で、最初の頃はワードプレスのログイン画面も入れたり入れなかったりします。過去のリンクもすべて保持したまま画像は圧縮された状態でワードプレスに置き換わり、urlもシンプル完璧です。 アクセス数が伸びるとかそういうことよりも確実に前サイトより使いやすくなっているため、喜んでおります。
なかなか大変な作業なのでコロナのような状況で少し時間ができないとこういうことも考えれなかったのですがやってよかったと思っています。
はてなブログでは混同していたカテゴリーとタグも分けることができました。

これによりカテゴリーは6個ぐらいに抑えたままタグで記事に飛べるようになりました。(まだタグは付けていっているため未完成です。)
はてなブログの人がワードプレスで困ること
はてなブログからワードプレスに移行するに当たってなかなか困ったことがあり書かせていただきたいと思います。
サーバー?ワードプレス?テーマってなに?
ワードプレスについて
ワードプレス = サーバーがない はてなブログ
※ただしwordpress.comが用意した無料プランやはてなproのようなサーバー付きの有料プランもあるため話をこんがらせています。
普通のブロガーが選択するパターンはサーバーを借りて無料のワードプレスアプリをインストールです。つまりサーバーにお金を払いますがワードプレスにお金を払いません。これがわからなくなる原因で、実はワードプレスは団体が2つあります。
ソフトを無料提供しているのがwordpress.orgの方です。なぜ無料かというとワードプレスファンデーションがみんなが自由にソフトを使えるように提供しているためです。オープンソースのため有志によるプラグインも多数開発されています。はてなブログproのようにサーバーのレンタルも含むのがwordpress.comの方でこれがあるためにややこしくなっています。
つまり一般的にブロガーが使うワードプレスというのはフリーのオープンソース型のソフトの方です。.orgのサイトにアクセスしなくてもサーバー契約するだけでボタン一つでインストールされます。
はてなの様にサーバーがついてくる ja.wordpress.comの無料サービスに登録して、あれこのワードプレスなんか違うってなってました。
googleでワードプレスと検索するとwordpress.comのほうが上に来てしまうため入り口から間違えます。 ワードプレスのサイトを作るということは、ワードプレスと契約することではなく、ドメインを取得して、conoHa WINGやx serverのようなサーバーと契約するだけでいいんです。 サーバーに自動でオープンソースのワードプレス(wordpress.org)をインストールされる機能が備わってます。 多分これに何人引っかかっているんでしょうか…..
テーマについて
テーマ = ワードプレスのデザインを変更するスキンのようなものです
有料の良質なテーマが多いため、はてなのテーマに比べてガチでつくりこまれています。
サーバーについて
サーバー = ワードプレスをインストールするために借りるクラウド上のハードディクスになります。
はてなの場合は登録しただけで無料のハードディスクが割り当てられるのですが、ワードプレスの場合はあくまでソフトウェアなのでそれをインストールするハードディスクを契約する必要があります。
インターフェイスも使いやすく速いのでサーバーのおすすめは
おすすめはConoHa WINGです。
子テーマってなに?
このブログはワードプレスの上にJINテーマでインストールされさらにJIN childをインストールしてます。子テーマつまりchildなのですが、そもそもその考え方がわかりませんでした。 「子」ってなんじゃ?という感じです。
これは親テーマ(ベースになるテーマ)がバージョンアップされると上書きされてしまいせっかくカスタマイズしたものがなくなってしまう可能性があります。 ただセキュリティーやバグ修正などテーマはバージョンアップしたい。そこで子テーマをカスタマイズして使うことで親テーマはどんどんバージョンアップして、カスタマイズ内容は子テーマに残るという仕組みになります。
ほんとにこんなのわかりませんでした。
固定ページと投稿という概念がわからない
これは、はてなでも固定ページができたので、おわかりの方も多いと思いますが はてなで言う記事を書くという行為はワードプレスでは投稿になります。固定ページというのは記事以外で作りたいページ全てという感じです。
たとえばプロフィールだったり、お問い合わせだったり、記事とは関係ないページを固定ページとして作りリンクを貼る感じになります。
サイドバーの修正がどこかわからない。ワードプレスは全てウィジェットでやると便利
はてなブログではおなじみのこの画面

サイドバーを修正したければこのサイドバーをクリックするだけ。
それがワードプレスのページを見るとどこにもサイドバーという文字がありません。ワードプレスではサイドバーの修正はウィジェットという機能でやっていきます。
ワードプレスではデザインを修正する場合2つの方向からのアプローチとなります。
○ テーマ(JIN)での修正とカスタマイズ
○ ワードプレス側での修正 ダッシュボード
に分かれます。
JINのテンプレートの修正カスタマイズ

ワードプレス側の修正 ダッシュボード

このように微妙に階層が違うのでやめていただきたいのですが、
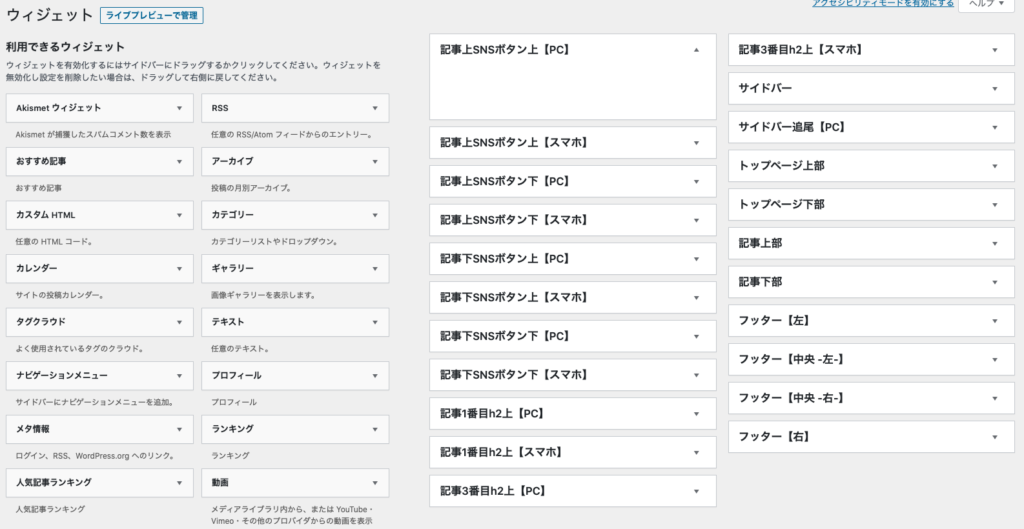
今回はワードプレスのダッシュボードで修正していきます。ダッシュボードに行くと左に様々なメニューが出てくるのですが、その中でも外観→ウィジェット

ほーくさんのカスタムのおかげでウィジェット全部入りの状態です。
左からやりたいことをドラッグして右のサイドバーやフッターなどに入れていくだけ。

ウィジェットでサイトバーや記事に入れるアドセンスまでコントールできます。 プラグインを入れることでこれはスマホに表示 これはPCに表示などいとも簡単に調整できます。
一番目の見出し1の上と3番めの見出し1の上に自動でアドセンスが挿入されるのですが、記事中で手で入力していません。
サイドバーにはこうやってドラッグして入れるだけ。テキストの中にアドセンスの広告を入れるとそのままの順番で表示されます。

つまりワードプレスでは簡単にアドセンスなど入れ替えできるため、はてなブログで個々の記事に手でペーストしていったアドセンスなどはアウトプットのデータから省いておいて方いいのはこういうことだからです。
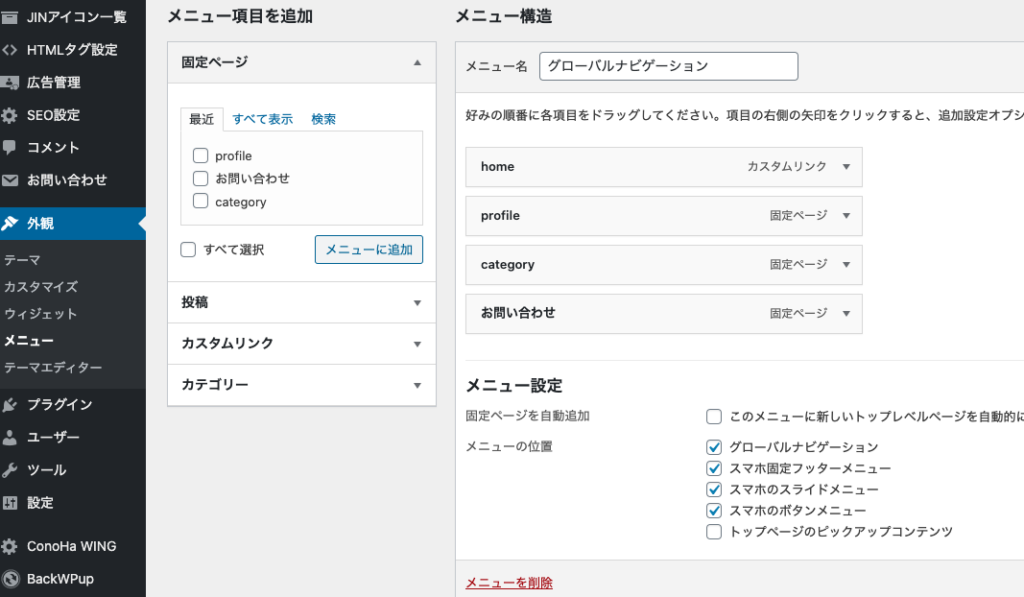
メニューの作成方法がわからない
メニューはサイトの一番上に表示されている部分なのですが

このように固定ページをリンクするだけで勝手に

メニューが完成します。
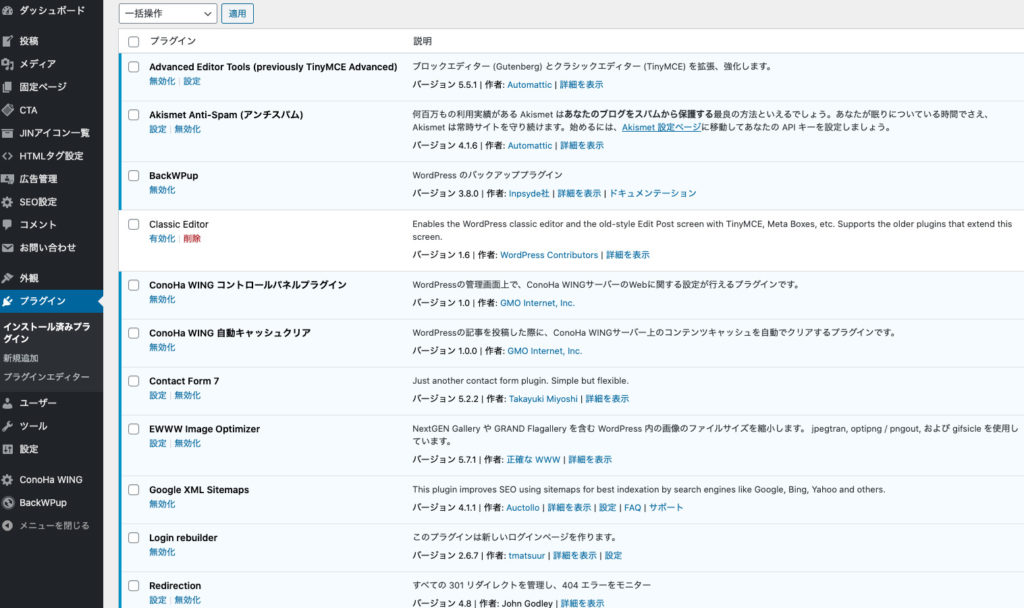
プラグインという概念がわからない

ワードプレスにはありとあらゆるプラグインが存在しています。プラグインとはベースのワードプレスに機能を追加する小さなソフトウェアみたいな感じと思ってください。 たとば500記事のurl変更もスプレッドシートからのcsvデータを読み込んで一気に301リダイレクト(永久的に転送宣言)できるRedirectionという プラグインのなせる技。 画像を圧縮するプラグインやコンタクトフォームを簡単に作れるプラグイン等いろいろあります。小さなソフトでいかようにもカスタムできるのがワードプレスの良いところです。
今後またなにか出てくればこのページに追加してみます。
ワードプレスに移行してみて
googleの専門性重視の状況の中SEOの優位性は以前よりかなり薄れています。今回の施策はやはり小手先で基本は記事内容なので、アクセス数はどこまで伸びるかとかはそんなに期待していないのですが、せっかくやるならやっとうこうと考えてみました。 今のトレンドは記事のフレッシュネスが優位なのでこんな500記事もある(それでも100記事削除した)リライトしにくい雑記ブログはそもそも間違っているのですが記事数を減らして専門性を出していくのか今後考えていこうと思います。
以前よりは使いやすいサイトに変更できたかなと思っています。ワードプレスは最初とっつきにくいですが、こうやってサポートして頂ける方に出会えると短時間で理解できます。頭の良い方は自分で出来ちゃえるかもなのですが、私みたいなタイプは人に聞きながら勉強したほうが圧倒的に速いです。できないところはエンジニアさんに任せたほうが今回の作業は手入力では不可能でした。
ただワードプレスは残念なところがあり、はてなブログの暖かさはほんとに名残惜しくてこんな記事を書いてもスターが付きません。みなさんが応援してくれるスターはブログに人の行き来を残してくれる足跡です。
ワードプレスにそのようなものがあればいいのにとほんと思います。(どうやらはてなスターは実装できるみたいなのでやってみます。)何かあるならまた教えて下さい。→いいねボタン置いてみました。
ただ実際に移行したこのサイトのスピードを見てほんとにConoHa WINGサーバー選んでよかったなと思いました。もちろん画像が圧縮された影響もあるのですが、表示速度速くないですか? xserverよりもサーバーパネルが圧倒的に使いやすいので、talbotoneのブログもこちらに移転しました。
こんなややこしいブログの移転にお付き合いいただいたほーくさんや手伝っていただいた方々ほんとにありがとうございました。自力ではここまで絶対無理でぐちゃぐちゃになっててふて寝していた事でしょう。
おかげさまでとても納得がいく移転ができました。
また通常営業にもどりますが、ひとまず誰かのお役に立てるかもなのでご参考ください。
ありがとうございました。
国内最速・高安定の高性能レンタルサーバー【ConoHa WING】